Work
Scorpion Lean UX
Implementation
Overview
Scorpion is a SaaS company that provides digital marketing solutions for local businesses—powered by AI and industry expertise. Since joining the design team four years ago, I have always envisioned a robust UX process that could propel our products to greater heights. In January 2024, we embarked on an exciting journey with the launch of a pilot project focused on Lean UX implementation. The “Lean, Mean UX Machine Team” aims to establish a comprehensive UX framework from the ground up. Our goal is to meticulously decide on tools such as research repository software, identify key collaborators, define research types, and set a consistent cadence for our processes. We are carefully planning every step is being to ensure we create an efficient, user-centered design approach that enhances our product success.
As we build our new UX process at Scorpion, we're focused on refining and improving our strategies. Our team is committed to learning from real-life UX experiences and best practices. By encouraging continuous learning and collaboration, we aim to deliver outstanding user experiences. We'll keep you updated on our progress and insights as we work towards creating a top-notch UX process that drives innovation and user satisfaction.
Project Duration
December 2023–October 2024
The Problem
At Scorpion, we faced a challenge with our fast-paced environment that embraced a "let's-design-it-build-it-and-see-if-the-users-like-it" culture. This approach often leads to misaligned products, user dissatisfaction, and increased costs due to constant redesigns and fixes.
Goal
We recognized the need to educate our team on the importance of a structured UX process to ensure our designs are user-centric from the start. By shifting our focus to research, collaboration, and iterative design, we aim to create products that truly meet our users' needs and expectations while reducing the costs associated with poor initial design.
My Role: Lead UX and Product Designer
I am leading the inception of Lean UX at Scorpion, spearheading the pilot project with a detailed plan that includes workshops and templates. I have created an agenda for meetings and activities and developed a Lean UX guide for future teams. Additionally, I collaborated with our project manager to set up a Lean UX directory in our project management tool to track progress and manage time effectively.
Starting from the Beginning
Identifying Key Pain Points
In our fast-paced environment at Scorpion, we quickly recognized the need to establish a structured UX process. Although initially met with skepticism from stakeholders concerned about time, cost, and resource demands, we knew even a basic UX framework could significantly enhance our product development. This realization was driven by identifying key pain points typical in non-UX-centric organizations, such as disconnected research efforts and assumptions-based feature decisions.
Our current UX process analysis revealed several areas for improvement, highlighting the need for a more user-centered approach to drive meaningful innovation and improve user satisfaction.
-
Presently, research is conducted primarily by the Product Marketing team, with findings stored in Confluence, and the design team largely uninvolved.
-
Feature decisions are often made based on competitive analysis, client feedback, and internal assumptions,
-
Most user validation is gathered post-launch, primarily through client complaints and interviews focusing on key features.
With this feedback, we created an outline of what to do next. It wasn't going to be easy, but we had a plan.
Next Steps
1
Establish a UX Vision and Strategy:
Objective: Develop a clear UX vision and strategy aligned with Scorpion’s overall goals. Communicate this vision across departments to emphasize the role of UX in driving company success.
Action: We selected a small feature for a pilot project and formed a group of internal early adopters for our first UX study. Our goal was to demonstrate the value of the process and share a success story with stakeholders. This cautious approach minimized potential resistance from senior staff, ensuring the initiative could proceed without disruptions.
2
Create Cross-Functional UX Teams:
Objective: Build teams with members from design, development, marketing, and product management to integrate UX into every stage of product development.
Action: We formed a team of eight professionals: two designers, one product manager, three developers (front-end, back-end, QA), one product marketer, and one project manager, ensuring a diverse skill set.
3
Integrate Designers into the Research Process:
Objective: Involve designers in research from the outset to help them directly understand user needs and pain points, enabling informed design decisions.
Action: Designers participated in every UX study conducted for each feature, ensuring a direct connection between research insights and design outcomes.
4
Centralize and Share Research Findings:
Objective: Establish a centralized research repository accessible to all teams, supported by collaborative tools and regular sharing sessions.
Action: The UX team evaluated various tools and selected Great Question for its robust research capabilities and AI-driven data synthesis. This centralized platform facilitated data accessibility and collaboration across departments.
5
Use Evidence-Based Decision Making:
Objective: Prioritize features based on user research, usability testing, and analytics to ensure data-driven decision-making.
Action: While evidence-based decisions were still evolving, my team and I collaborated with engineering, product marketing, and data science teams to develop a plan for integrating research insights into daily workflows.
6
Conduct Regular Usability Testing:
Objective: Schedule ongoing usability testing during design and development to identify issues early and align the product with user needs.
Action: For the first time, we initiated a usability testing process led by the UX team. Over subsequent sprints, this practice expanded, integrating seamlessly into the Agile "think" and "make" phases.
7
Implement Rapid Prototyping and Iteration:
Objective: Use rapid prototyping to quickly design, test, and refine solutions before development.
Action: Prototypes were created in Figma and Protopie. Next, we collaborated with developers to streamline rapid prototyping using our component library for efficient iterations.
8
Implement Continuous User Feedback Loops:
Objective: Set up mechanisms like in-app surveys, feedback widgets, and interviews for ongoing user insights post-launch.
Action: Using Great Question, we developed templates to guide user feedback collection, maintained a participant database, and tracked client interviews for consistent feedback loops.
9
Use Analytics and Behavioral Data:
Objective: Supplement qualitative feedback with quantitative data from analytics tools to understand user behavior and drive improvements.
Action: Existing tools like Microsoft BI and Amplitude tracked user behavior, while Great Question centralized this data for easy access and analysis by the design team.
The Pilot Project
After defining our vision and strategy, we spent several weeks building the foundation for a sustainable Lean UX process. To ensure timely execution, we selected a pilot project that was straightforward yet impactful. In our first session, we identified a critical issue with one of our screens:
-
Business Problem:
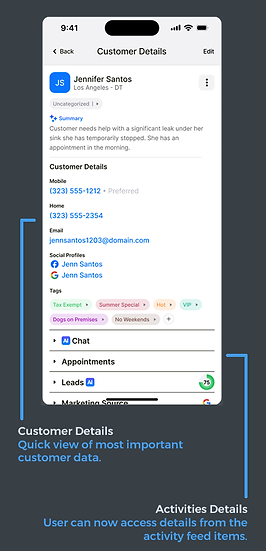
Clients reported difficulty accessing communication details. Users were confused about how to navigate from the activity feed to the details screen.
-
Business Outcome:
Improve access efficiency by measuring how quickly users could locate the details screen.
-
Users:
Clients, with a particular focus on legal professionals and attorneys.
-
User Outcomes and Benefits:
By simplifying access to communication details from the activity feed, users could respond to their customers faster and more effectively.
-
Solution:
Consolidate multiple screens into clearly defined sections on the main customer account screen.
-
Hypothesis:
"We believe that quicker access to the details screen will be achieved if legal clients are provided with a direct pathway to critical information."
-
& 8. Most Important Thing with Least Amount of Work:
Not applicable to this case study.
We quickly moved into the design phase, creating a prototype that addressed these challenges. We then conducted user testing with five clients to evaluate the new flow.
The feedback was overwhelmingly positive:
“All users understood where to find important content, either by selecting the communication card from the activity feed or by navigating directly to the account details screen via the main screen link."
In the next sprint, we moved the feature into production, launching it shortly afterward.


For the full context, explore the Communication Suite's case study here: Communications Suite and Scorpion Connect with AI Chat.
Takeaways
Impact
The Lean UX pilot project was seamlessly integrated into the ongoing development of the Communications Suite, both for new features and revisiting existing ones. Moving forward, Scorpion will continue refining and enhancing these Lean UX practices, ensuring they support our iterative design approach and adapt as the platform evolves.
What I Learned
Challenges: The lack of a structured UX process was a problem, added with the fact that people tend to resist against the introduction of a new process, the situation became somewhat delicate: our team need to tread lightly and make strategic moves blackened by data to gain the trust of stakeholders and potential collaborators from other departments.
Key Takeaways: While establishing a new essential process is not easy, I found that people were more willing to have discussions when a plan was in place. While I had to work on this project during down time, the pay off was that people started to listen and we managed to get things going from that point on.
